BROWSER's 2021 Featured Works
This is a record of our 2021 Festival. Check back soon for our 2023 Schedule!FESTIVAL SCHEDULE HERE.
ABOUT OUR WORKSHOPS HERE.
PROJECTS SOURCE CODE HERE.
FESTIVAL CREDITS HERE.
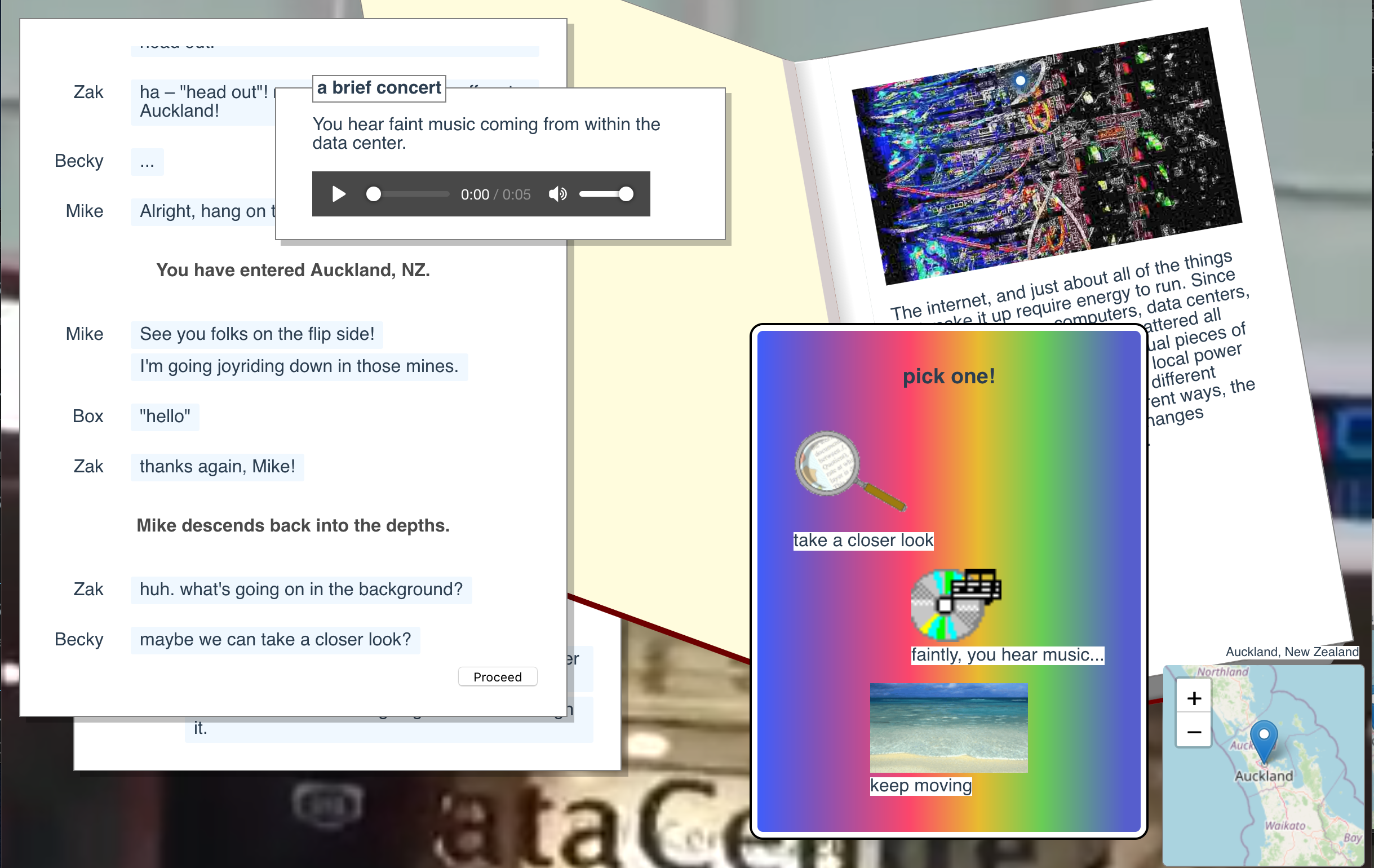
PACKETSPHERE: An Internet Travelogue
Zak Argabrite and Becky Brown
What does it take to send a single message halfway around the globe? What issues exist in the technological world just below the surface of your keyboard? Come join Zak, Becky, and a colorful cast of digital characters for a look into the grand tour you initiate every time you send a phrase as simple as "hello."


THIS IS NOT A CONCERT
Delia Ramos Rodríguez and Nikolay Suslov
Another perspective to what we normally (don't) see. The bowing after coming to the stage; the tuning of the instrument; the playing itself; the applause (?).
As always, but different.
The art work is presented in the form of interactive, multi-user, collaborative p2p web application. Application can be run on any desktop or mobile Web Browser. The audience collaboratively explores the artwork inside virtual canvas space within multi-contextual / conceptual creative layers by touching the virtual objects. These layers are not visible by default. Interaction is based on applying or viewing through some sort of "filters" (augmenting reality in virtual reality). Several participants can personally or collaboratively explore the hidden layers, as well as experimenting with the artwork through these layers without breaking the original artwork.
For implementation, Nikolay and Delia used Open Source frameworks for Web Browser, especially LiveCoding.space SDK. During the development of the project they implemented multi-user synchronization support for several open source frameworks across web browsers: multi-user 2D canvas in Two.js, synchronized Transport object in Tone.js. They also backported a video synchronization solution from Croquet V onto Virtual World Framework. MediaPipe and Hand.js were used for offline extracting of the body motion from the video performance. The project can be built from the source code and run locally without the need of internet connection, as it has no dependencies on any cloud services. The source code is available on the project site.
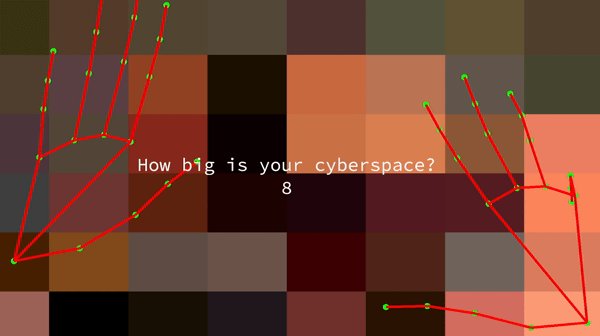
Data, please!
Jana De Troyer and Steffen Reichelt
Our online behavior is subject to marketing mechanisms. Clicks, likes, watch time… are transformed into algorithms, and constantly monitored and updated in order to upkeep personalised content and user engagement. The retrieved information is then monetized through targeted advertising.

Meanwhile, most people’s webcam usage has risen exponentially. We open our cameras through video conferences, live streams and the capture of our daily lives in “stories”. Intimate personal details like our living rooms and facial expressions are shared with our online community, but we easily lose sight of the processing chain our images travel through from one device to the other.
Actively accessing this feed could provide cooperations with a wealth of new information, ready to be fed to their algorithms. Could this be the next step in the growth of the hungry data machines? And, where do we as individuals draw the line?
In a playful way, Jana and Steffen explore the possibility of webcam-based user tracking with the interactive audiovisual installation »Data, please!« They invite the visitors to engage with their body data in the digital space.

ANTI - A Netart Theory of Identity
Carla and Rapo
<title>ANTI - A Netart Theory of Identity</title>
<script type="text/performance"> Carla & Rapo <onclick="perform();">
<p>they will and will not coexist. In this poetic encounter they are interested in empathizing with the <body> of the internet, using <rhythms> and texts from <sources> they are interested-in to un-draw the limits and <perceptions> of identities</p>
<p>they would use <sampling> techniques and build a sound-collage to de-automatize the perceptual organization of the <medium>, as well as the struggling and underlying ideologies beneath</p>
<p>this will be an on-line-real-time-improvised-performance</p>
<p>and will be the first time the artists will perform together as a continuation of a dialogue that started years ago when they met in a remote place from planet earth</p>
</script>

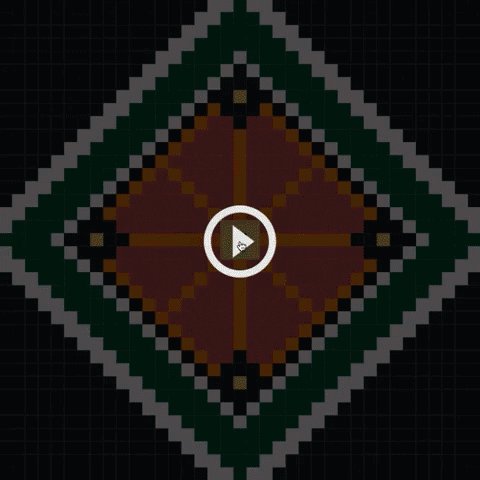
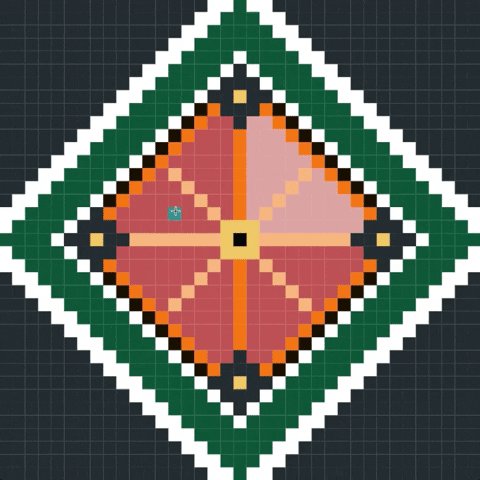
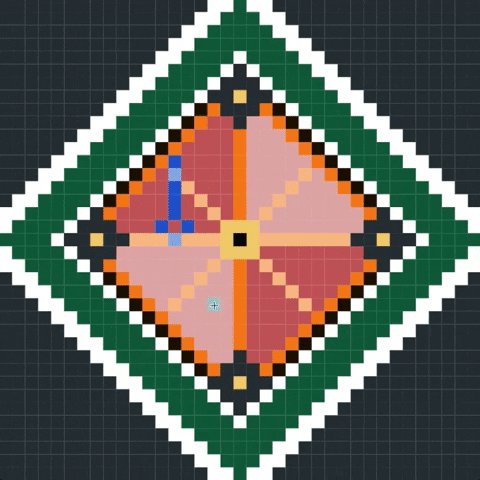
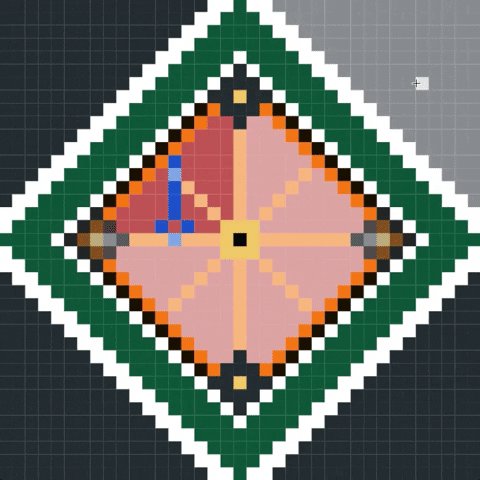
Vyshyvanka.js
Solomiya Moroz and Curt Miller
Vyshyvanka.js is a cross-stitch embroidery interface for drawing and editing embroidery patterns and an instrumental interface that sonifies embroidery patterns through mouse click interactions. Vyshyvanka is a name for a traditional embroidered Ukrainian shirt with distinctive patterns that vary by region and carry meanings that range from narrative to spiritual and mythological, acting as protective talismans for the wearer. Users of Vyshyvanka.js can use the examples on the site for inspiration and attempt to draw their own patterns in addition to interacting with the sound interface we have created.
For the current iteration of the instrumental interface, Solomiya and Curt chose to focus on the star that combines a few shapes like superimposed crosses, forming eight triangle shapes within a square. The star to us represents an energy field that is both radiant and threatening as a magical ethereal body composed of combustible gas materials. In the interface, this energy is represented by a combination of note patterns sonified through different synths in Tone.js.

The interface is designed with delay, reverb, pitch-shift up and down at each corner of the star diamond. Also, one can change the velocity and volume of the patterns by clicking on four black corners of the star design.
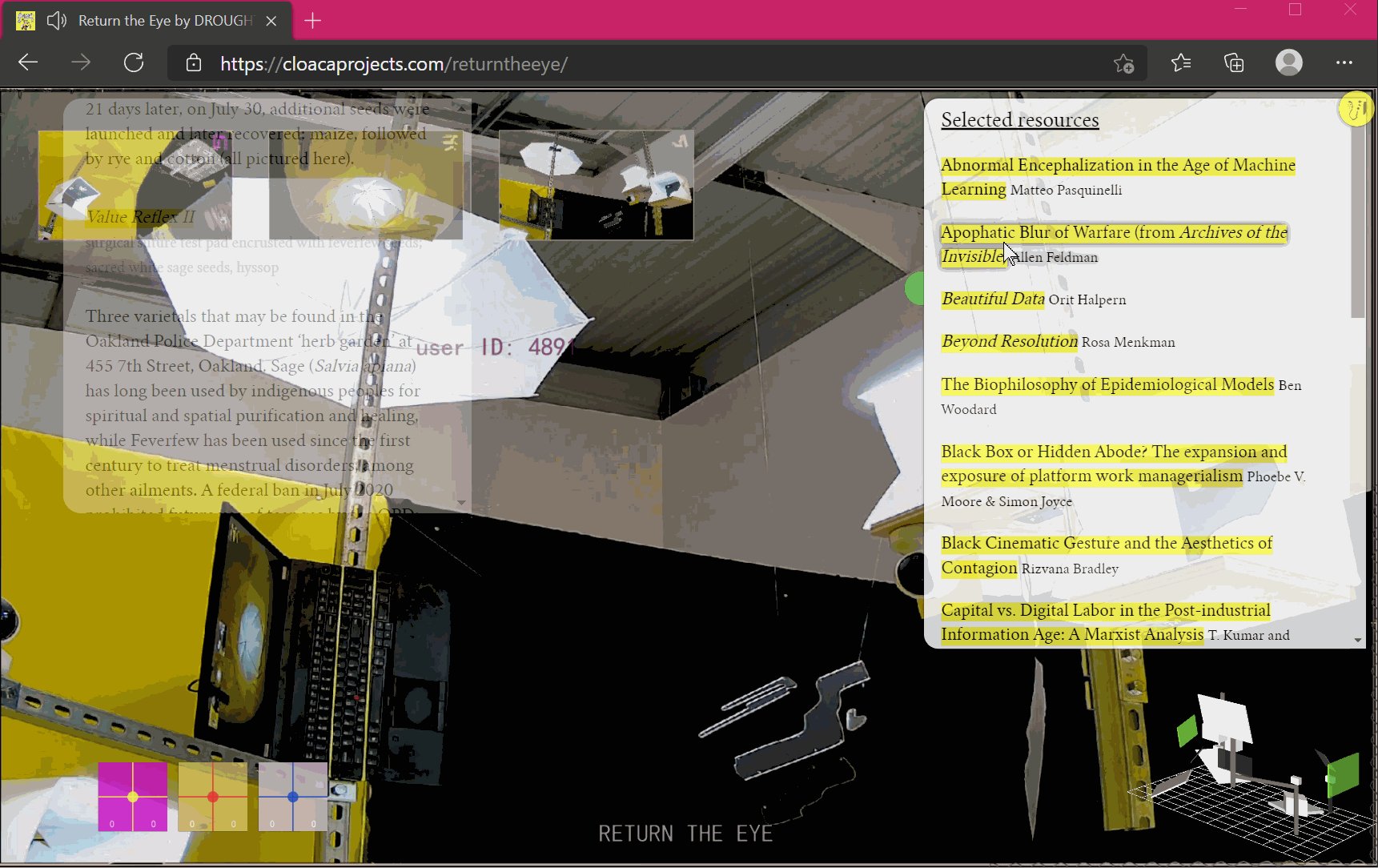
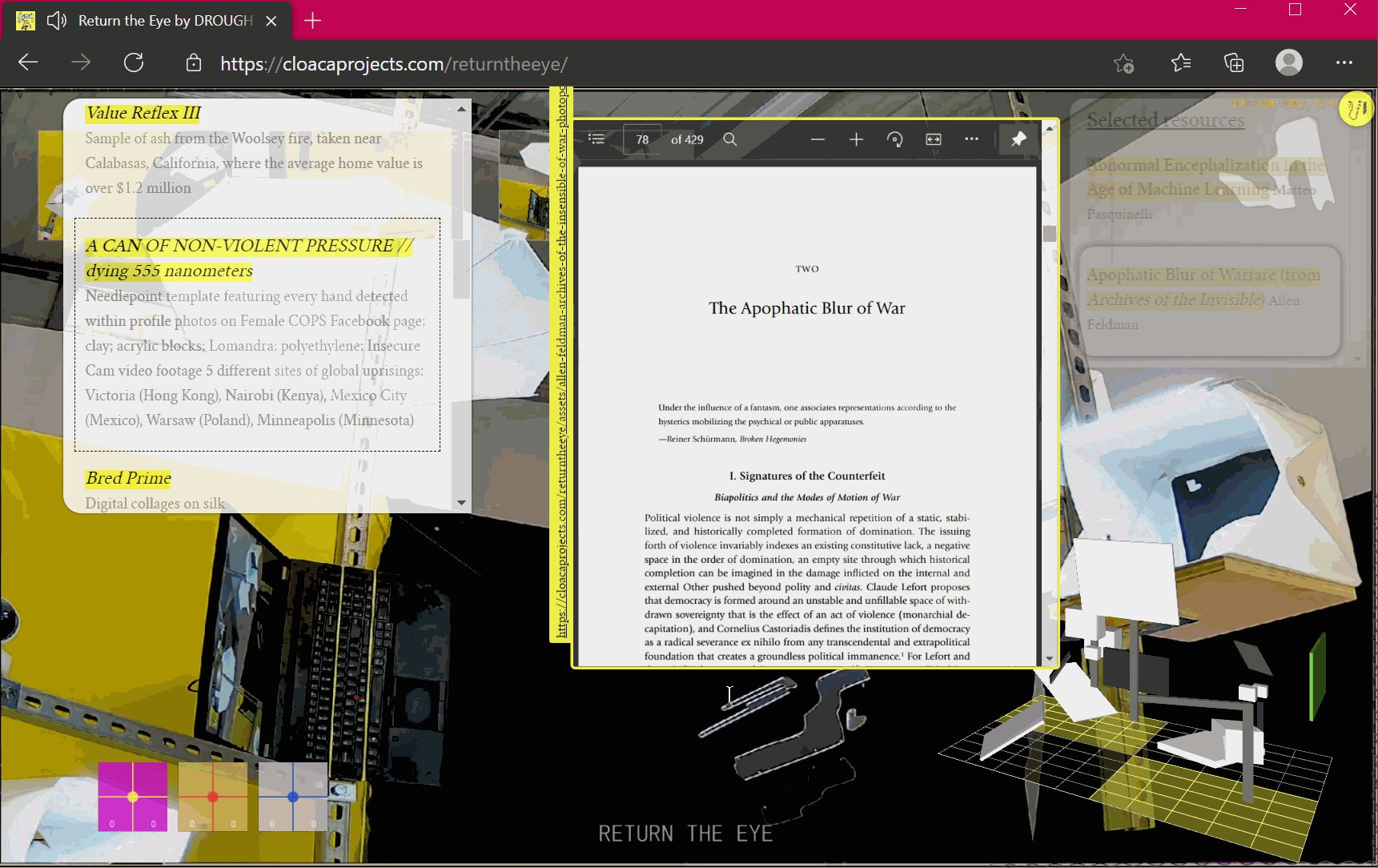
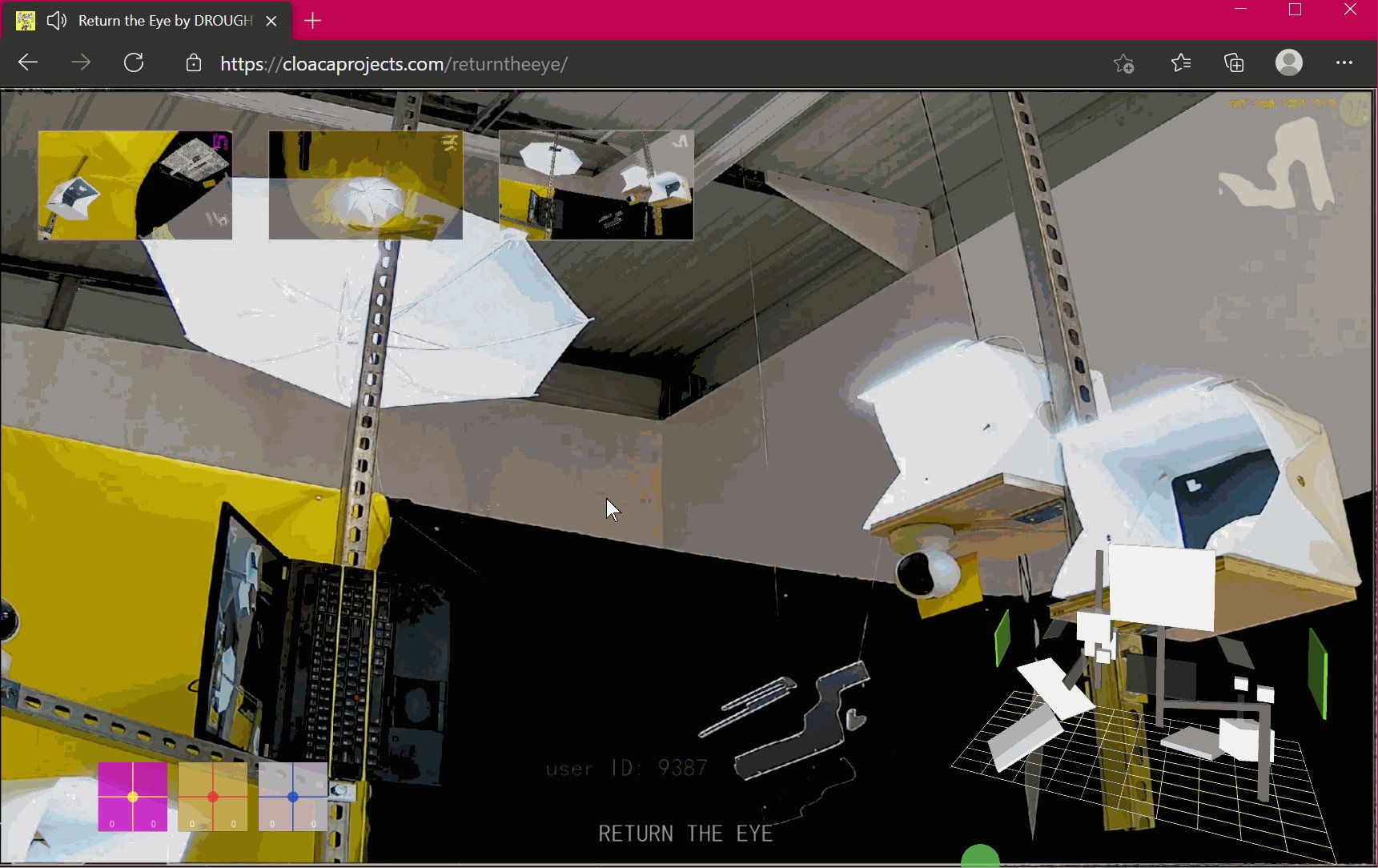
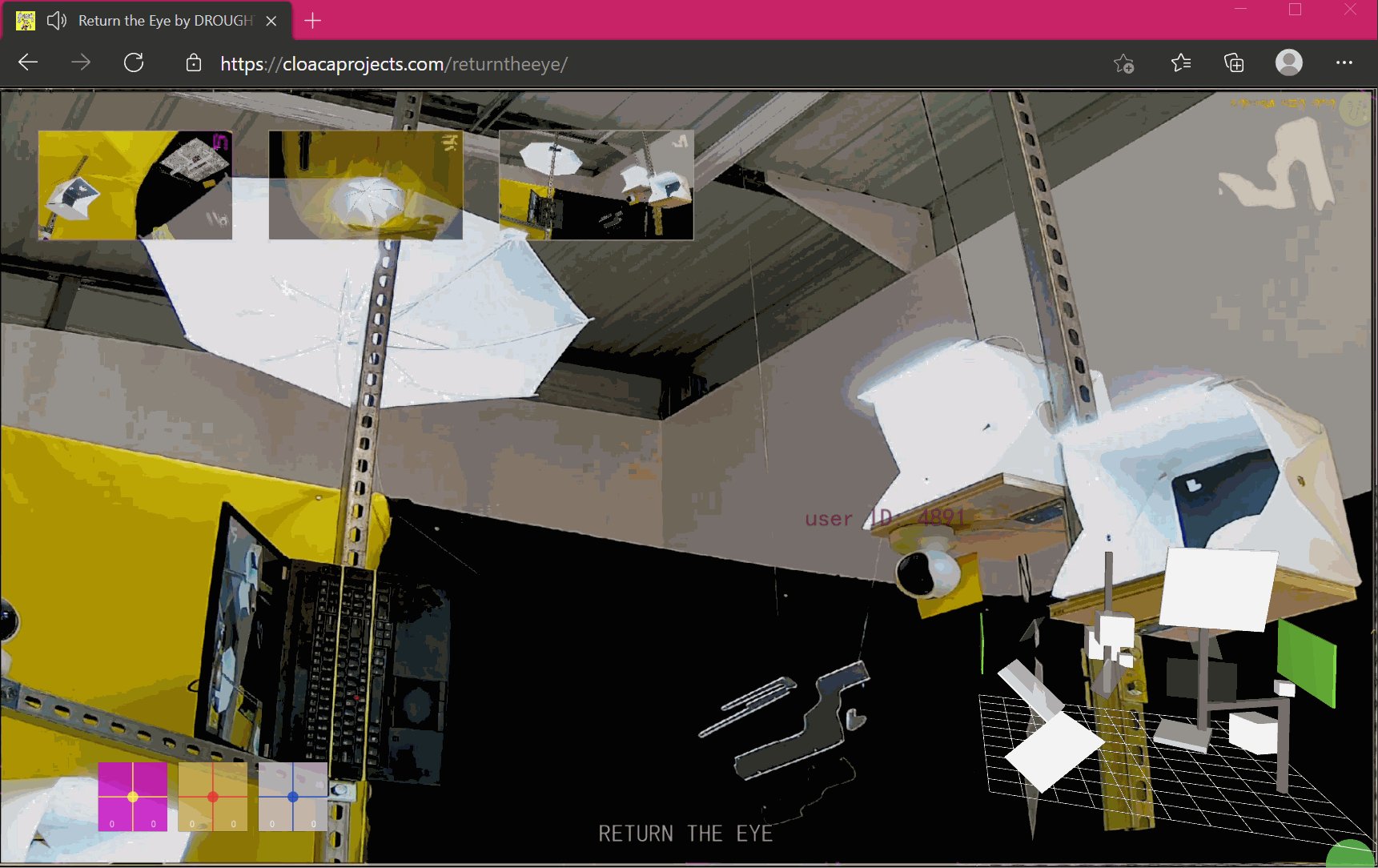
Return the Eye - retrospective and futures
Kevin CK Lo
Kevin will summarize Return the Eye, an online exhibit presented by Cloaca Projects (SF) that ran December 2020 through February 2021. This work telematically joined viewers in controlling three cameras to view in situ art pieces, which considered visibility, the elastic ontology of virtual images, and the weaponization of optical technologies. Viewers' user data and interaction with the website collaboratively shaped the long form generative composition. This was a way to make music together during the pandemic.


This work was also bookended by two live performances, each with two differing modes of audience interaction. Kevin will speak and present to the second of these, with audience participation (clicks, mouse movements, and such) as a part of shaping the presentation.

Firewood Corn Weaving - decolonizing ethnoclimatology and indigenizing climate change
Brandon Lincoln Snyder, Christian Espinosa Schatz, Henry Sales, and Ethan Lee
Firewood Corn Weaving is a mobile web experience that pieces together videos, made by Mayan interlocutors from the Guatemalan highlands about their daily lives, with interactive texts dwelling on themes of weather, climate, abstraction, and translation.